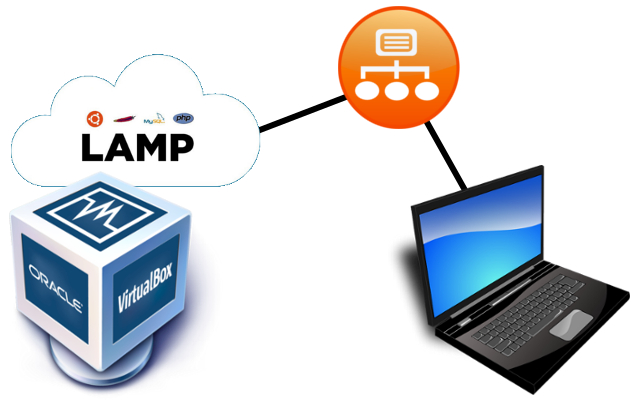
Üzerinde çalıştığımız makineye LAMP kurmak yerine, sanal bir makineye LAMP geliştirme ortamı kurarak web geliştirme ortamımızı kendi bilgisayarımızdan bağımsız oluşturabiliriz. Bu işlem için “Docker” kullanmak daha avantajlı diye biliyorum ancak, henüz kendime ait bir docker sistemi geliştiremediğim için VirtualBox üzerinde kendi yapılandırmalarımla LAMP kurmayı tercih ediyorum. Siz de kendi yapılandırmalarınıza göre bir LAMP kurabilirsiniz veya aşağıda paylaşacağım bağlantıdan kullandığım LAMP makineyi indirebilirsiniz.
Kullanıcı: lamp
Parola: lamp
Sanal makinemizi kurup LAMP yapılandırmamızı yaptıktan sonra,
1. Ana bilgisayar ile sanal bilgisayar arasında proje dosyalarını paylaştırabilmek için sanal bilgisayara “virtualbox guest addition” paketini kurmamız gerekiyor.
Ubuntu sistemler için bu bağlantıyı kullanabilirsiniz: Guest Additions on Ubuntu Server
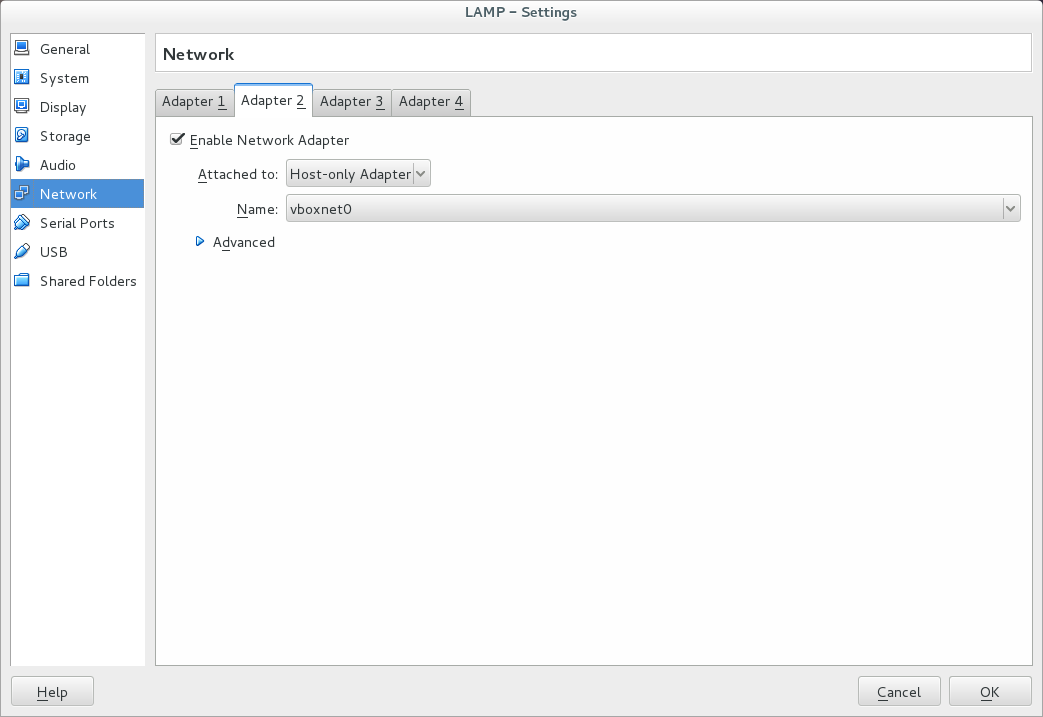
2. Ana bilgisayar ile sanal bilgisayar arasında ağ oluşturmak için sanal makinenin ağ yapılandırmalarını yapacağız. Sanal makine hem internete çıkmalı hem de ana makinemizle iletişime geçebilmeli. Bunun için sanal makinemize biri “NAT” biri “Host-only Adapter” olan iki ağ adaptörü bağlayacağız. Sanal makinenin “ifconfig” çıktısında sadece tek adaptör görünüyorsa, bu bağlantıyı kullanarak küçük bir ayar yapmanız gerekiyor.

3. Proje dosyasını sanal makine ile paylaşalım.
Sanal makine açıkken veya kapalıyken (farketmez), “Shared Folders” yapılandırma penceresine gelip, paylaşmak istediğimiz klasörü seçiyoruz.

Yeni paylaşım oluşturarak proje klasörümüzü seçeceğiz.

Make Permanent yaparsanız, makineyi her başlattığınızda bu klasörü seçmenize gerek kalmadan sadece sanal makinede mount ederek geliştirmeye başlayabilirsiniz.


Bu komut ile paylaşıma açtığımız klasörü /var/www/html uzantısına bağlanıyoruz.
[code]sudo mount -t vboxsf isim /var/www/html[/code]

Sanal makinenin “Host-only Network” yerel ip adresini öğreniyoruz. Örn: 192.168.56.103
SON. Ana makinenizde tarayıcı url kısmına sanal makinenin ip adresini yazarak web projenizi test edebilirsiniz.

Şimdi, sanal makineyi arkaplana alıp projenizi geliştirmeye devam edebilirsiniz. Projedeki değişiklikleri ana makine üzerinden de sanal makine üzerinden de yapabilirsiniz, yaptığınız değişiklikler her iki makinede de geçerli olacaktır.
Bu olaya “LAMPBOX” adını veriyorum, hadi hayırlı olsun 🙂





Leave a Reply